在Vue项目中使用自定义字体的操作步骤
# 适用场景
- 多设备兼容:解决不同设备和浏览器中系统字体不一致的问题。
- 品牌统一:保持品牌的视觉一致性。
- 高级排版:使用特定的字重和样式,提升排版质量。
# 解决问题
- 页面加载性能:通过优化字体文件加载,减少页面渲染阻塞。
- 视觉一致性:确保字体在各种设备上都能正确显示。
- 易于维护:通过合理的配置和文件结构,方便后续维护和更新。
Three.js 之Stats.js
# 前言
通过 stats.js 库可以查看 three.js 当前的渲染性能,具体说就是计算 three.js 的渲染帧率 (FPS), 所谓渲染帧率 (FPS),简单说就是 three.js 每秒钟完成的渲染次数,一般渲染达到每秒钟 60 次为最佳状态。
Three.js之动画库
在 Three.js 中,动画是创建互动和动态 3D 内容的关键组件。无论是为游戏、可视化工具,还是艺术项目添加动画效果,使用动画库都能极大地简化这个过程。本篇博客将梳理一些常用的动画库及其在 Three.js 中的应用,帮助开发者更好地理解和使用这些工具。
Three.js之动画混合器AnimationMixer
# 简介
在 three.js 中动画也是很重要的一环。在使用软件创建模型时,一般都会创建模型的骨骼动画用于在开发中使用。下面我们加载 .fbx 格式的文件模型(它除了包含几何、材质信息,可以存储骨骼动画等数据)来实现动画。
# AnimationMixer
- 动画混合器是用于场景中特定对象的动画的播放器。当场景中的多个对象独立动画时,每个对象都可以使用同一个动画混合器。
- 参数:
rootObject混合器播放的动画所属的对象。就是包含动画模型的场景对象。 - 常用参数和属性:
.time全局的混合器时间。.clipAction(AnimationClip)返回所传入的剪辑参数的AnimationAction对象。AnimationAction用来调度存储在AnimationClip中的动画。
AnimationClip动画剪辑,是一个可重用的关键帧轨道集,它代表动画。
.getRoot()返回混合器的根对象。.update()推进混合器时间并更新动画。在渲染函数中调用更新动画。
Three.js之模型加载与播放模型动画
目前,3D 模型的格式有成千上万种可供选择,但每一种格式都具有不同的目的、用途以及复杂性。 虽然 three.js 已经提供了多种导入工具, 但是选择正确的文件格式以及工作流程将可以节省很多时间,以及避免遭受很多挫折。某些格式难以使用,或者实时体验效率低下,或者目前尚未得到完全支持。
Three.js之补间动画Tween
补间动画(Tween Animation)是一种常用的动画效果实现方法,用于在两个或多个状态之间平滑过渡。在 Three.js 中,可以使用补间动画库(Tween)来创建和控制补间动画。
补间动画通过定义起始状态和目标状态,并指定过渡时间和缓动函数,在指定的时间内自动计算并更新中间状态,从而实现平滑的动画效果,并且可以对对象的属性进行补间动画,比如位置、旋转、缩放等。
Three.js之纹理素材
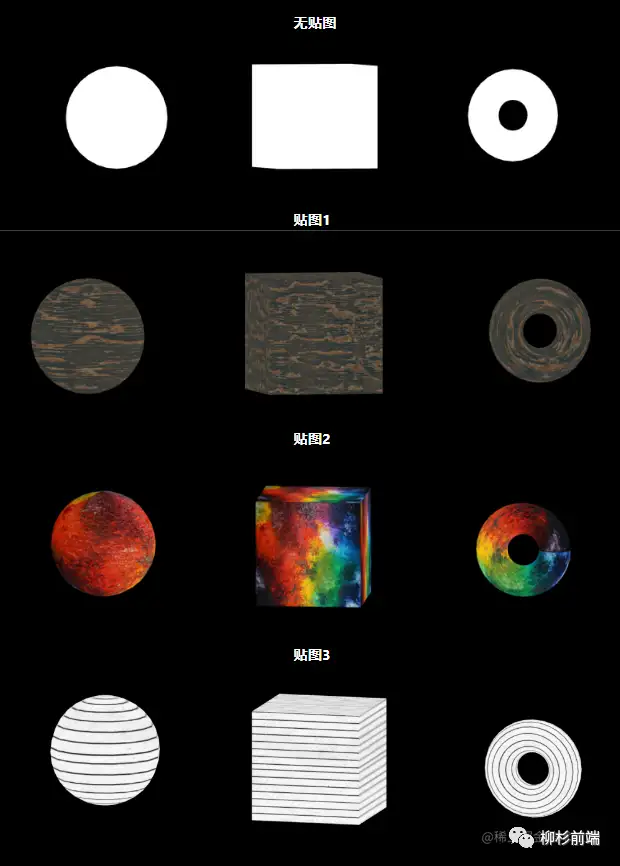
纹理贴图(Textures)字面意思就是給几何体对象贴上不同的纹理图!好比于我们每天选择穿不同的衣服,我们穿不同的衣服带来的感官会有很大变化!同理几何体不同贴图的视觉效果也会有千差万别。纹理贴图是 Three.js 一个很重要的内容,掌握了纹理贴图可以让 3d 效果产生质的飞跃。
# 贴图的重要性
如果没有纹理贴图,我们看到的 3d 物体将会是很糟糕的!例如下面这个最基础贴图例子。