Vue事件修饰符(一).stop .capture
# 简介 Vue 提供了事件绑定的语法糖,我们在标签中可直接使用形如 v-on:click,@click,@focus 的形式绑定事件监听器,并且可以使用修饰符对事件进行 option 设置。本次解释下 stop 与 capture 的修饰符。stop 是阻止事件传递,capture 是在捕获的过程监听,没有 capture 修饰符时都是 ** 默认冒泡过程监听。**** ** # 冒泡与捕获 首先我们需要形成监听器的思想。在不使用任何框架的情况下,我们在 js 中通过 addEventListener 方法给 Dom 添加事件监听。这个方法直译就是添加事件监听器。我们对 Dom...
more...Vue事件修饰符(二).prevent .passive
# 简介 Vue 提供了事件绑定的语法糖,我们在标签中可直接使用形如 v-on:click,@click,@focus 的形式绑定事件监听器,并且可以使用修饰符对事件进行 option 设置。本次解释下 prevent 与 passive 的修饰符。prevent 是拦截默认事件,passive 是不拦截默认事件。 # prevent 某些标签拥有自身的默认事件,如 a [href="#"],button [type="submit"]...
more...Vue事件修饰符(三).self连缀
# 简介 Vue 提供了事件绑定的语法糖,我们在标签中可直接使用形如 v-on:click,@click,@focus 的形式绑定事件监听器,并且可以使用修饰符对事件进行 option 设置。本次解释 self 修饰符以及 self 连缀的情况。 # self self 的作用是,只在目标 Dom 是绑定了动作的 Dom 才触发。栗子如下图。我给 2 号图层的捕获监听与 3 号图层的冒泡监听加上 self 修饰符。当我点击最里层的 a 标签时,控制台会输出 **1 3 4 4 2 1 。** 因为我们本次的目标 Dom 是 4 号 a 标签,所以我们绑定在 2 号与 3 号的监听在有...
more...Vue事件修饰符(四).native .once
# 简介 Vue 提供了事件绑定的语法糖,我们在标签中可直接使用形如 v-on:click,@click,@focus 的形式绑定事件监听器,并且可以使用修饰符对事件进行 option 设置。本次解释 once 修饰符以及 native 修饰符的情况。 # once 绑定 once 的监听器只会触发一次,在第一次触发后该监听器会被 remove 掉。很简单不多做解释了。 # native 我们可以称 native 为原型绑定。只有使用 vue 组件时我们会用到这个修饰符。当我们在组件上绑定监听时,我们绑定的是组件定义的监听。以 element...
more...Vue-Cli 3.x 创建的项目中对 import 引入的 CSS 样式启用 autoprefixer
问题描述: Vue-Cli 3.x 默认开启了 autoprefixer,但对于在 main.js 中通过 import 引入的 CSS 并没有自动添加前缀 分析原因: autoprefixer 在项目编译的时候,会根据 loader 的规则编译相应的 CSS。Vue-Cli 创建的项目,默认只处理了 .vue 文件中的 CSS,对于直接 import 引入的样式,需要另外配置 loader 规则。 解决方案: 在 vue.config.js 中添加 CSS 规则: module.exports = { css: { loaderOptions:...
more...Vue v2.4中新增的$attrs及$listeners属性使用教程
# 前言
多级组件嵌套需要传递数据时,通常使用的方法是通过 vuex。如果仅仅是传递数据,而不做中间处理,使用 vuex 处理,未免有点杀鸡用牛刀。Vue 2.4 版本提供了另一种方法,使用 v-bind=”$attrs”, 将父组件中不被认为 props 特性绑定的属性传入子组件中,通常配合 interitAttrs 选项一起使用。之所以要提到这两个属性,是因为两者的出现使得组件之间跨组件的通信在不依赖 vuex 和事件总线的情况下变得简洁,业务清晰。
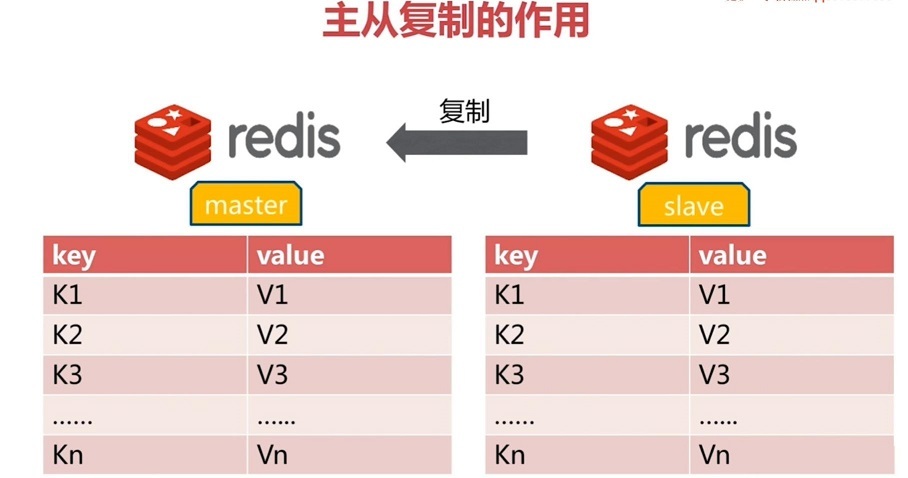
Redis主从复制,哨兵机制、Redis集群

如果 Redis 的读写请求量很大,那么单个实例很有可能承担不了这么大的请求量,如何提高 Redis 的性能呢?你也许已经想到了,可以部署多个副本节点,业务采用读写分离的方式,把读请求分担到多个副本节点上,提高访问性能。要实现读写分离,就必须部署多个副本,每个副本需要实时同步主节点的数据。







